GIMP: Aqua-Button
Einen Aqua-Button (oder auch Glass-Button) für die eigene Webseite herzustellen ist gar nicht so schwierig. Ich zeige hier zwei einfache Möglichkeiten, so etwas mit vorgefertigten Skripten zu machen. Es folgt dann noch ein ausführliches Tutorial, wie man solche Buttons selbst herstellen kann.
Variante 1
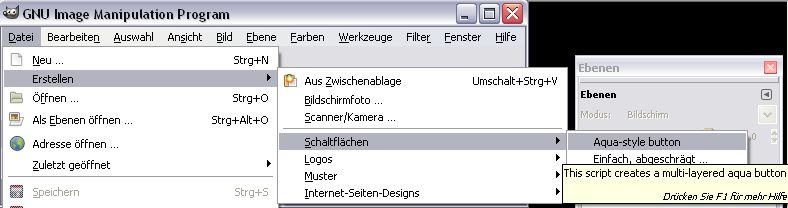
Ich lade mir die Datei aquabou.scm herunter und kopiere sie ins GIMP-Verzeichnis nach share\gimp\2.0\scripts. Nun wähle ich im Dateimenü Erstellen -> Schaltflächen -> Aqua-style button

und erhalte folgende Schablone:

Viel einzustellen gibts da nicht, nur die Farben und die Breite, und das Ergebnis sieht dann so aus:

Dafür sind alle Ebenen vorhanden, die man dann nachbearbeiten kann.
Variante 2
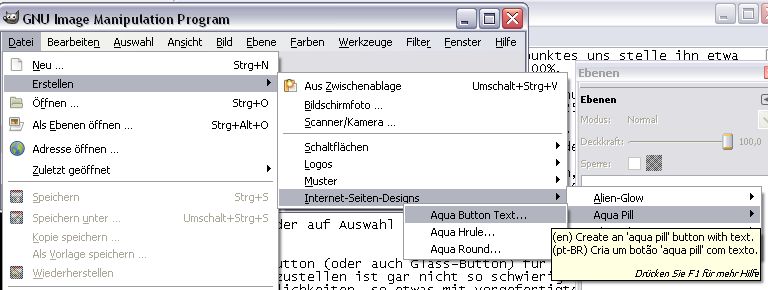
Ich lade mir die Datei aqua-pill_0.scm> herunter und kopiere sie ins GIMP-Verzeichnis nach share\gimp\2.0\scripts. Nun wähle ich im Dateimenü Erstellen -> Internet-Seiten-Designs -> Aqua Pill -> Aqua Button Text

und erhalte folgende Schablone:

Hier gibt es schon mehr einstellbare Eigenschaften, unter anderem die Schrift. Am Ende siehts dann etwa so aus:

Sehr schön, leider wird alles zu einer Ebene zusammengefasst, Änderungen sind also nicht möglich.
Variante selbstgemacht
Den grössten Teil dieses Tutorials habe ich aus einem englischen Text und für meine Zwecke angepasst.
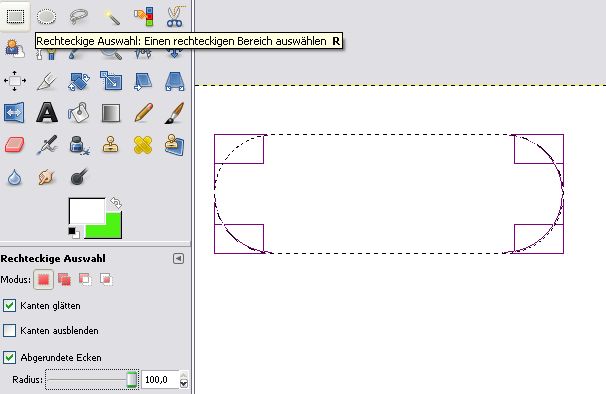
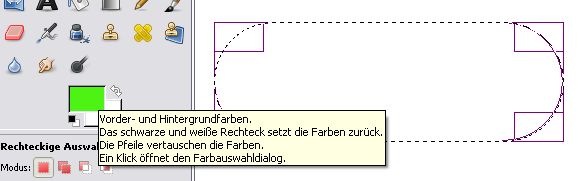
Ich erstelle ein neues Bild und ziehe einen rechteckigen Rahmen auf. Ich mache ein Häkchen bei "Abgerundete Ecken" und schiebe den Regler ganz nach rechts bis 100.

Nun wähle ich mir eine Farbe für den Button aus, hier ein Grün. Ich klicke auf Füllen und dann in den Auswahlrahmen im Bild.


Als nächstes gehe ich auf Auswahl -> Nichts auswählen, wähle aus dem Menü Ebene -> Transparenz -> Farbe zu Transparenz. Es sollte schon Weiss eingestellt sein, ansonsten muss ich mir das Weiss aus der Farbauswahl holen. Nach Klick auf OK bleibt nur noch der grüne Button übrig.



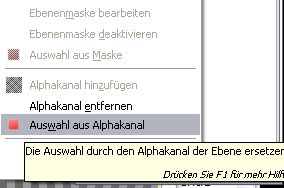
Ich klicke mit rechts auf den Hintergrund im Ebenenfenster und wähle Auswahl aus Alphakanal.

Im Menü wähle ich Auswahl -> Verkleinern und stelle es auf 10 Pixel ein.

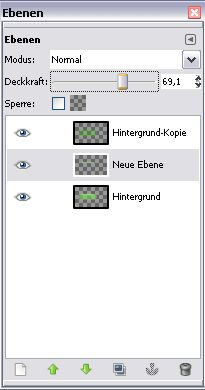
Nun klicke ich wieder mit rechts ins Ebenenfenster auf den Hintergrund und wähle Ebene duplizieren.

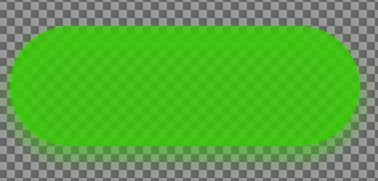
Dann drücke ich die Entf-Taste. Wenn ich den Hintergrund ausblende (im Ebenefenster aufs Auge klicken), sieht es nun so aus:

Ich wähle die Hintergrund-Kopie, gehe auf Auswahl -> Nichts auswählen und wähle aus dem menü Menü Filter -> Weichzeichnen -> Gausscher Weichzeichner. Die Stärke stelle ich auf 25.

Ich klicke nun auf den Hintergrund im Ebenenfenster und ziehe es nach oben. Falls ich das Auge vorher ausgeschaltet hatte mach ich es jetzt wieder an. Dann klicke ich im Werkzeugkasten auf Bewegen, klicke ins Bild und verschiebe es etwas nach oben. Wenns genauer werden soll, verwende ich die Pfeiltaste hoch dazu.

Nun wähle ich wieder Auswahl aus Alphakanal per Rechtsklick auf die Hintergrundebene und drücke die Entf-Taste. Es sollte nun so aussehen:

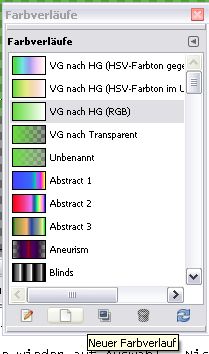
Jetzt wähle im Menü Fenster -> Andockbare Dialoge -> Farbverläufe

und klicke unten auf Neuer Farbverlauf.

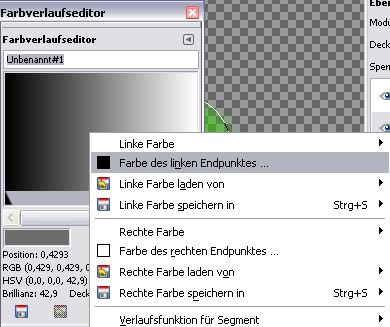
Wenn ich mit rechts oben ins Fenster klicke erhalte ich ein Menü.

Ich wähle zunächst die Farbe des linken Endpunktes uns stelle ihn etwa auf meine Grün-Farbe vom Anfang, Deckkraft 100%.

Das gleiche mache ich mit dem rechten Endpunkt, nur sollte da die Farbe heller sein und die Deckkraft nur bei ca. 25%.

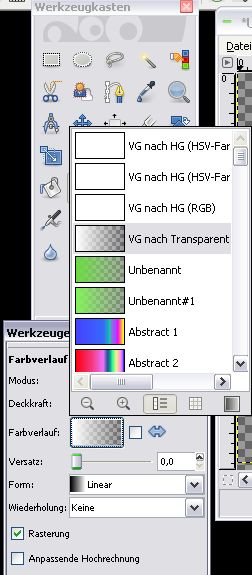
Danach gebe ich dem Farbverlauf einen Namen (oder auch nicht wie hier), schliesse das Fenster und wähle Farbverlauf aus dem Werkzeugkasten.

Hier sollte der eben erstellte Verlauf auftauchen, ich wähle ihn aus und ziehe mit der linken Maustaste in meiner Auswahl eine Gerade von oben nach unten.

Ich füge jetzt eine neue transparente Ebene ein, indem ich mit der rechten Maustaste auf den Hintergrund im Ebenenfenster klicke und diese Option wähle.

Ich klicke wieder auf Auswahl - Nichts auswählen. Dann gehe ich auf Elliptische Auswahl

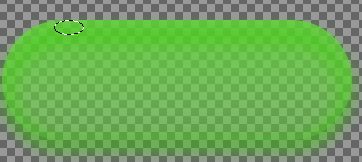
und ziehe eine kleine Ellipse links oben auf den Button in der neue Ebene.

Mit gedrückter Hochstelltaste ziehe ich rechts oben eine genau gleich grosse Ellipse (Werte vorher merken oder abschreiben). Jetzt wähle ich die rechteckige Auswahl aus dem Werkzeugkasten, halte wieder die Hochstelltaste gedrückt und ziehe ein Rechteck von der Hälfte der einen Ellipse zur anderen. Hab ich alles richtig gemacht, verbinden sich die Auswahlen zu einer, ansonsten Bearbeiten -> Rückgängig und nochmal versuchen.

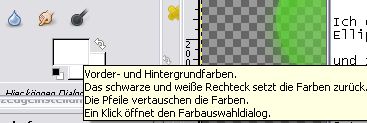
Ich stelle die Vordergrundfarbe auf Weiss,

wähle wieder den Farbverlauf und stelle jetzt VG nach Transparent ein. Dann ziehe ich mit der linken Maustaste in der Auswahl eine Linie von oben nach unten.


Ich klicke wieder rechts auf die neue Ebene im Ebenenfenster und wähle Auswahl aus Alphakanal. Danach bearbeite ich die Auswahl nach meinen Wünschen:
a) die Größe

b) die Position

c) die Schärfe

und d) die Deckkraft

Zum Schluss sollte der Button etwa so aussehen: